英絵文字をスマイリーアイコンで表示する(2)
以前、「英絵文字をスマイリーアイコンで表示する」という記事を書きました。
今回は、その続きで、プラグインを使って、簡単に自分用スマイリーを編集してみましょう。
使うプラグインは、Smilies Themerです。
このプラグインは、非常に有名なプラグインでスマイリーアイコンを個別にカスタマイズできるので、非常に便利です。
WordPressで標準についているスマイリーアイコンも編集できますが、WordPressのアップデート時のその編集したことを意識する必要があります。その手間を考えるとこのプラグインは便利です。
インストールしましょう。
インストールは、通常のプラグイン同様、[プラグイン]-[新規追加]-[アップロード]から、先のダウンロード先からダウンロードしたZIPファイルを指定して、インストールします。
インストール後、プラグインを有効にします。
設定してみましょう。
インストールが完了すると、画面左下に”Smilies Themer”というメニューが現れます。

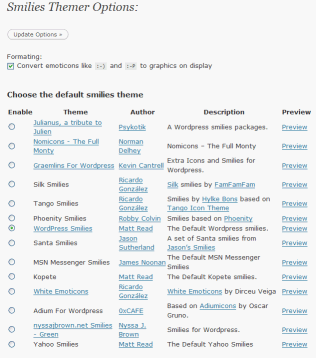
クリックして設定画面を表示します。

ここでは、英語で書かれているので圧倒されるかもしれません()が、簡単です。
14ぐらいのスマイリーのテーマを選択できるようになっているだけです。
そえぞれでのテーマを表示(Previewの欄をクリックする)して選べるので、非常に便利です。

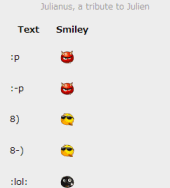
このサイトでは、”Adium For WordPress”を使っています。
(:D) => ()
こんな感じで表示されます。
上記のように()を絵文字とくっつけると変換しません。
独自のスマイリーアイコンを登録してみましょう。
“Adium For WordPress”のテーマに独自のアイコンを追加してみましょう。
日本では、よく使う汗のアイコンを追加してみます。こんなアイコンです。()
- アイコン画像を以下のディレクトリへ追加(アップロード)します。
/wp-content/plugins/smilies-themer/adiumicons/ase.gif
ここでは、例として’ase.gif’というファイル名で追加します。 - 以下のファイルを編集します。
/wp-content/plugins/smilies-themer/adiumicons/package-config.php$wp_smilies = array( : : '^^;' => 'ase.gif' );
配列の最後に汗の絵文字(^^;)を’ase.gif’へ変換するように指定します。
では、試してみましょう。
=> ()
こんな感じで表示されます。
標準で装備のスマイリーアイコンは、あまり日本人に馴染みがないので、日本独自絵文字も登録できますね。()
半角英数字では大丈夫ですが、全角は無理でしょう?たぶん。(試していないので。。。)
また、Smilies Themer Toolbarプラグインをインストールすれば、コメント欄、編集画面でスマイリーアイコンのツールバーを使えるようになります。
この記事を読んだ人は、こんな記事も読んでいます。:
コメント
コメントをどうぞ